Import Demo Contents
You can follow one of these choices.
One Click Demo Import ( Automatic & Recommended ) Import XML Contents and Configure the Theme Manually
One Click Demo Import ( Automatic & Recommended )
Step 1
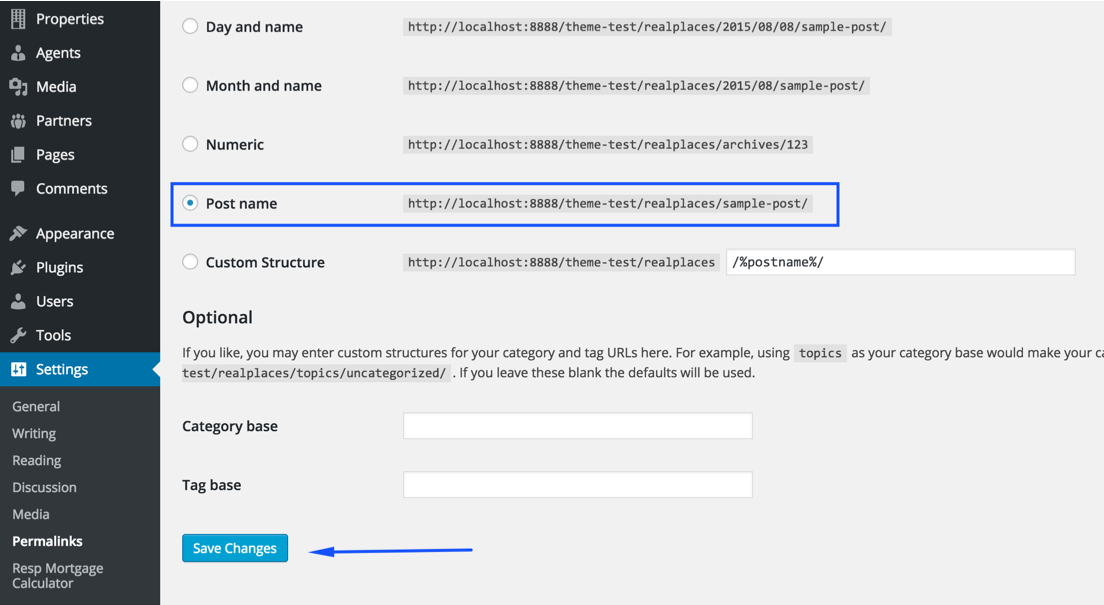
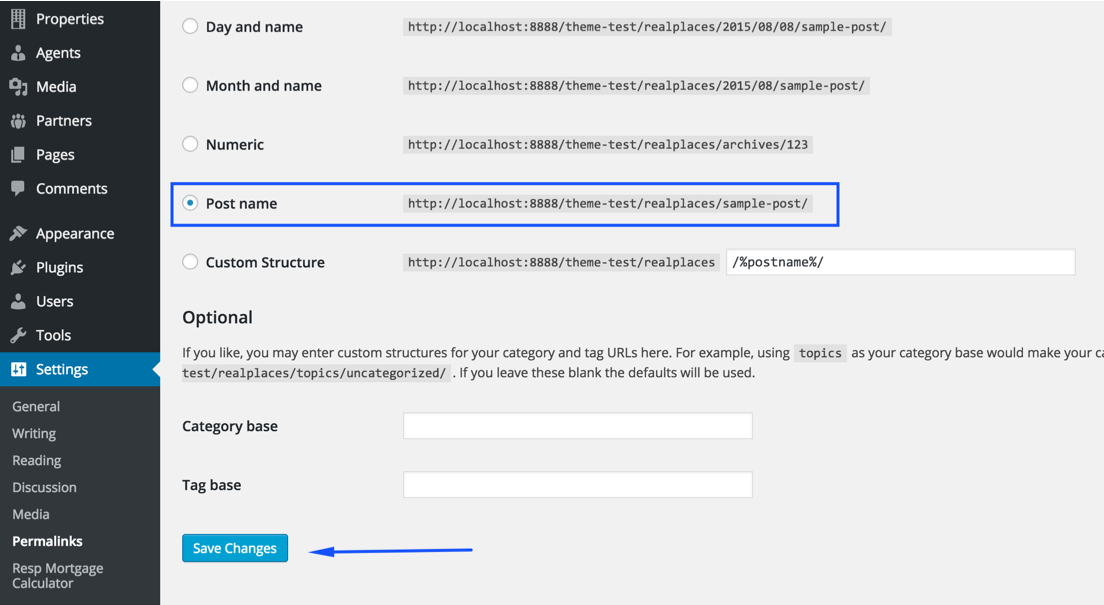
Go to Dashboard → Settings → Permalinks and choose Post name from Common Settings and save the changes, As displayed in the screen shot below.

Step 2
Note: It is important to complete Step 1 as property search is programmed to work with pretty permalinks. Otherwise you might face some issues after demo import.
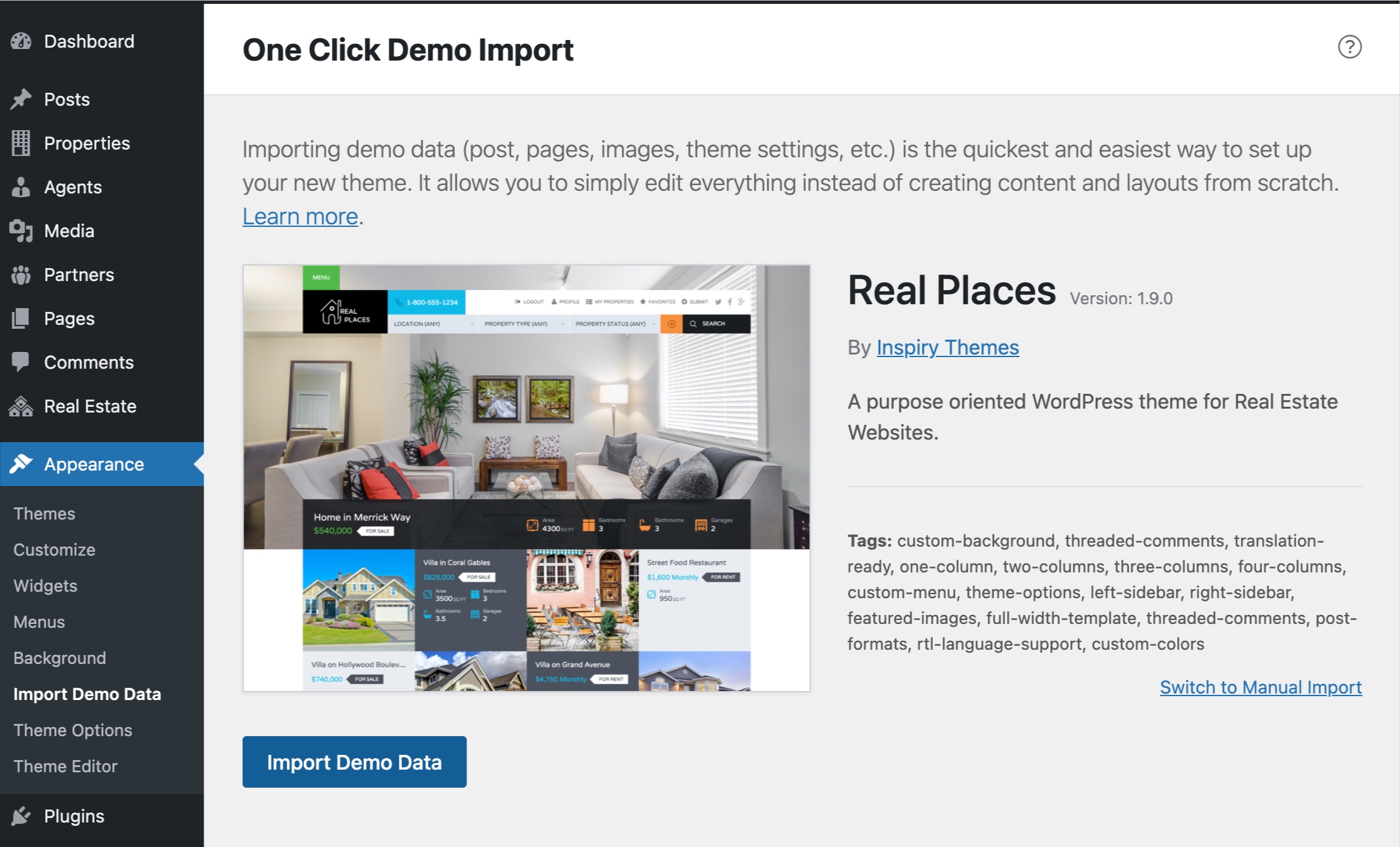
Go to Dashboard → Appearance → Import Demo Data and click on Import Demo Data button .

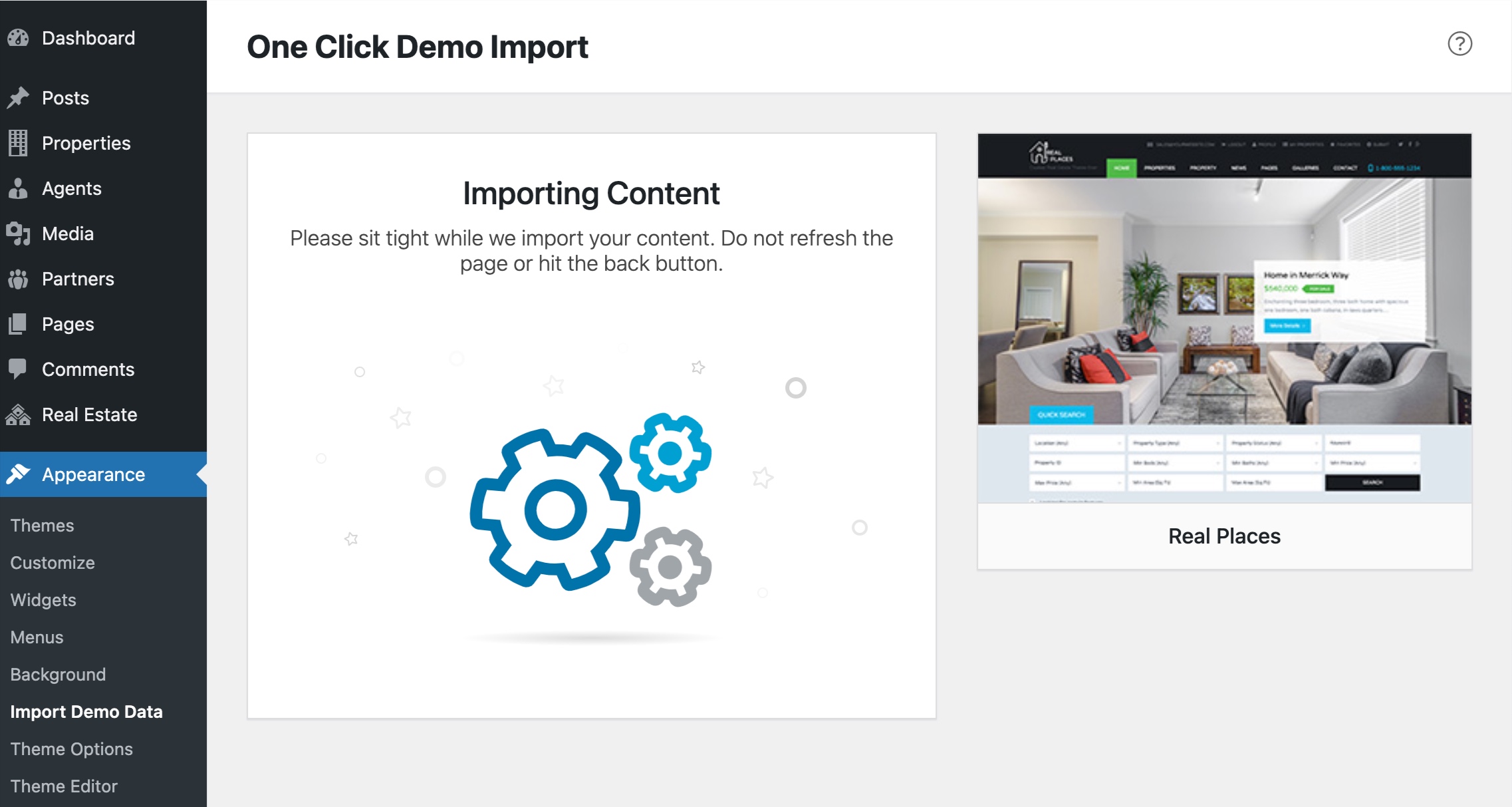
After clicking the Import Demo Data button, Wait for few minutes as the demo images are being fetched from remote server and this process can take few minutes.

Step 3
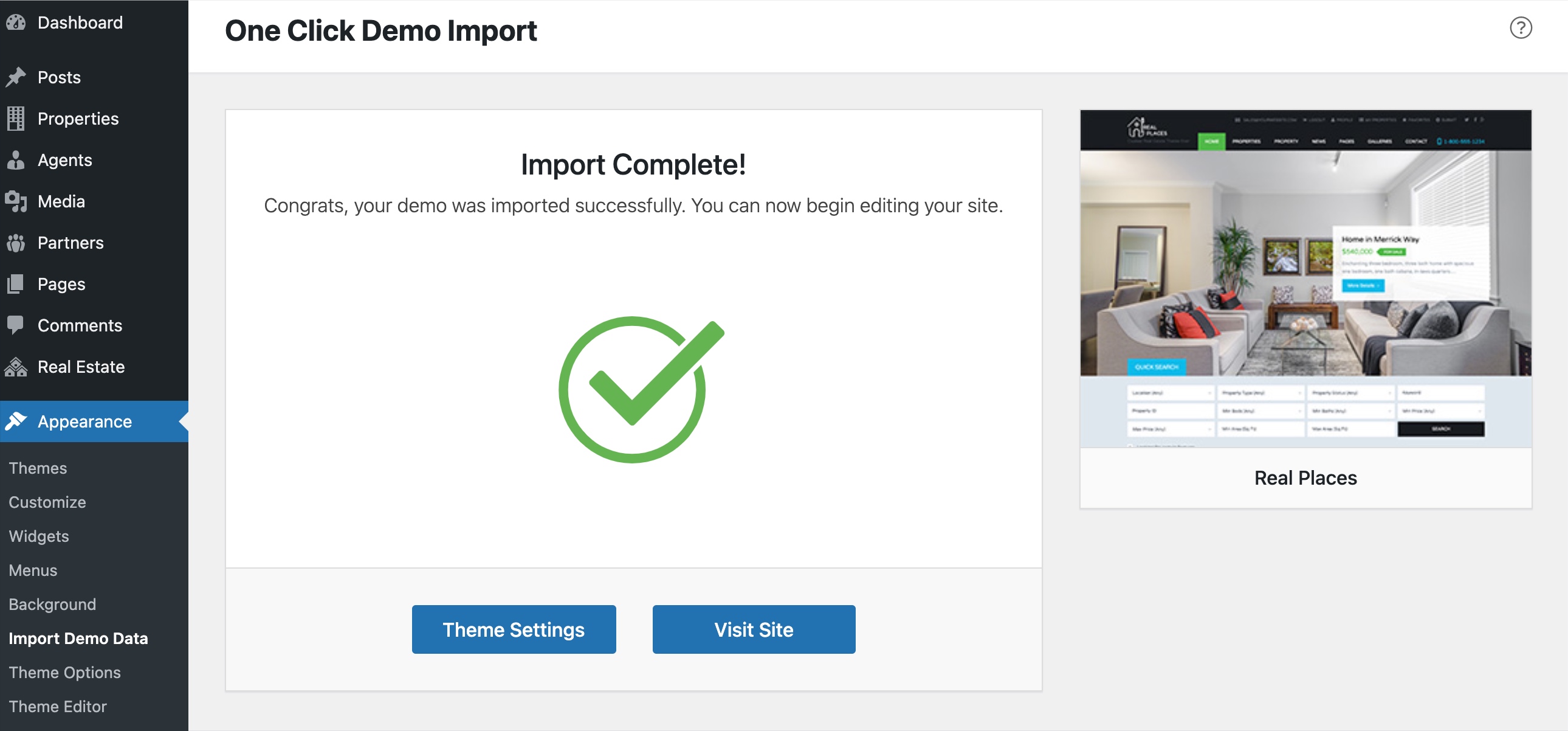
Once the import process is complete, You will see a screen like the one below. Visit your site and you will find your site working like the theme demo.

Note: The number of imported posts, pages, properties and other stuff is smaller than real demo to make the import process reasonably fast. Otherwise it can be a problem for most users to import demo data.
Import XML Contents and Configure the Theme Manually
Step 1
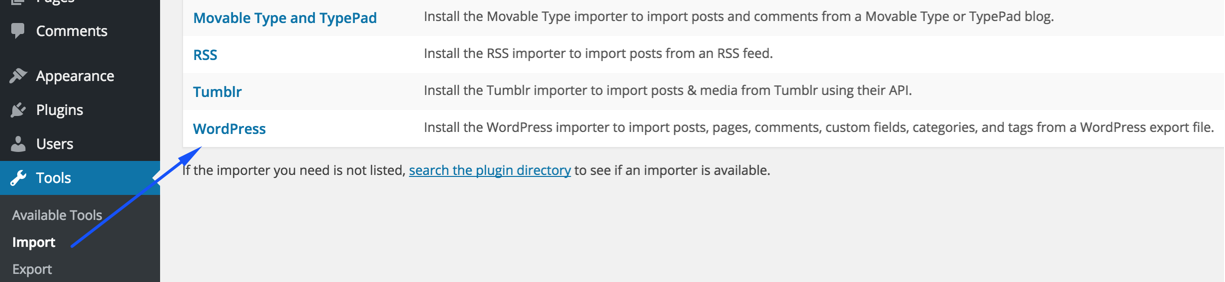
Go to Dashboard → Tools → Import and click WordPress as displayed in image below.

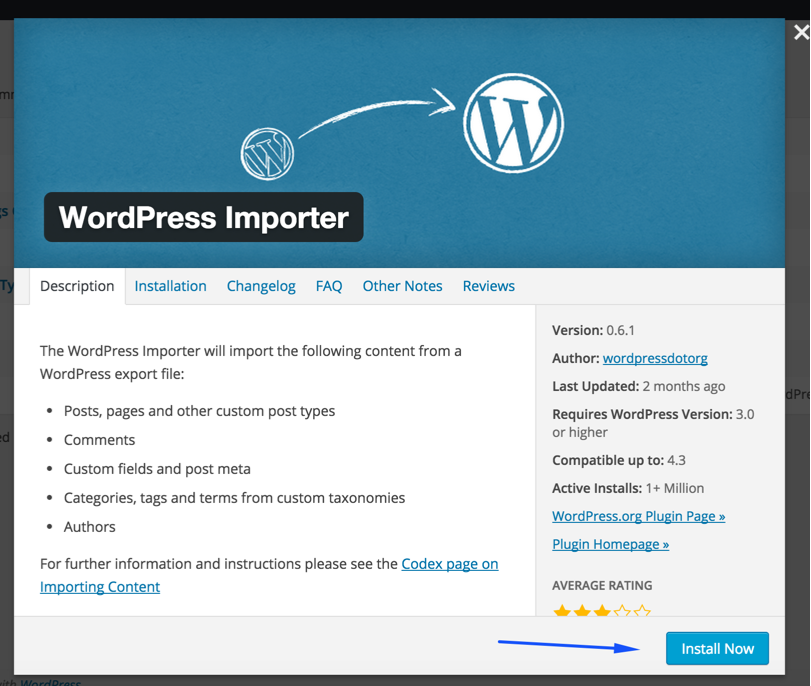
First of all, you need to install WordPress Importer Plugin

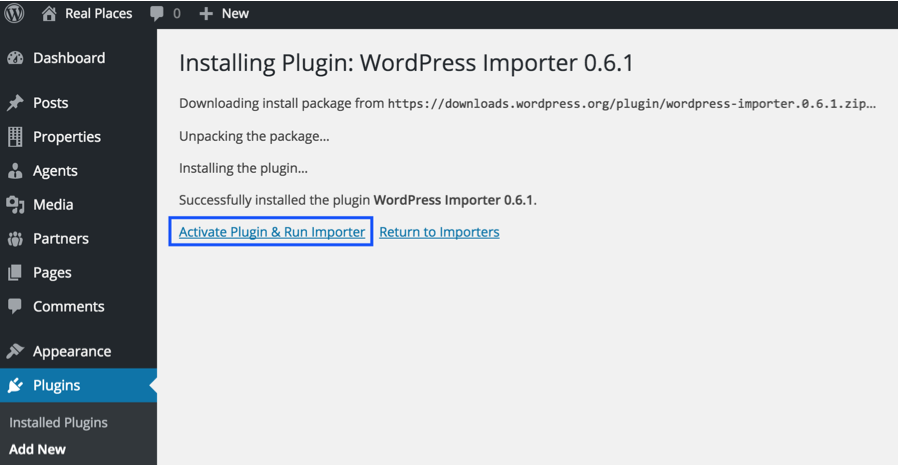
Once installed, you need to activate the plugin and run the importer.

Step 2
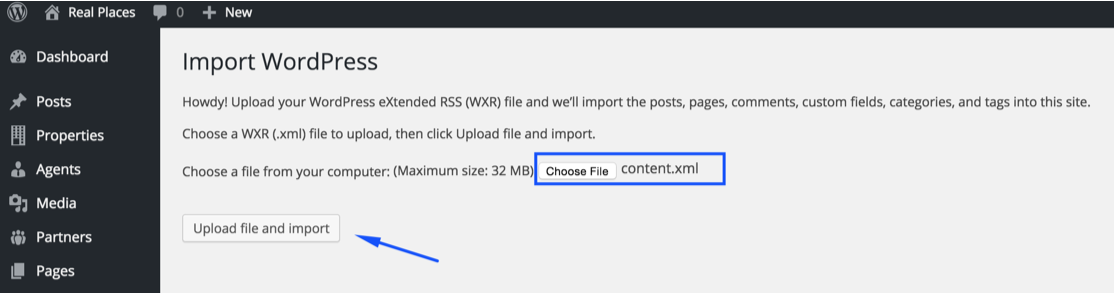
Look for Import XML folder in unzipped package downloaded from themeforest. There will be two sub-folders in Import XML folder, "default-demo" and "fallback-demo" both contains same stuff but hosted on different servers. You can use the content.xml from any of these folders to import demo contents.

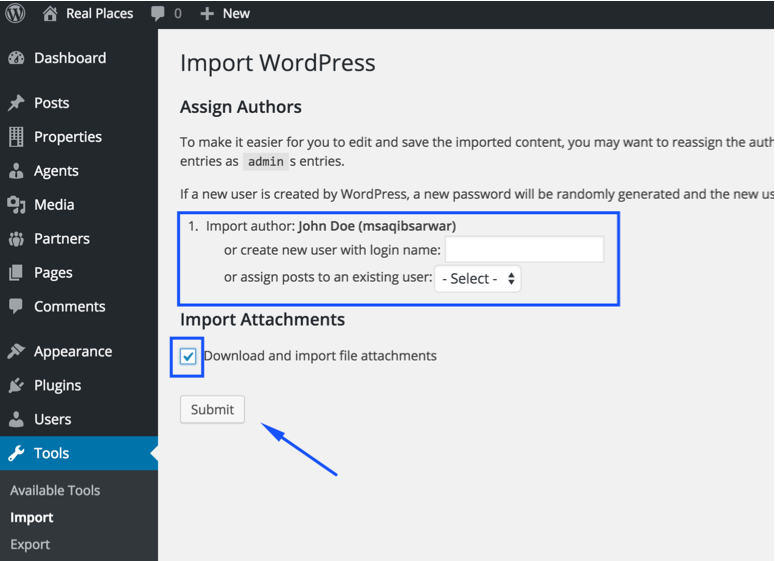
After importing file, Assign posts to an existing author. Mark the checkbox to download and import file attachments and Click 'Submit' button.

Import process can take few minutes. So wait for it and try to keep the focus on current tab in your browser.
After that is done, you will have bunch of posts, pages, properties and other contents imported into your WordPress installation.
Step 3
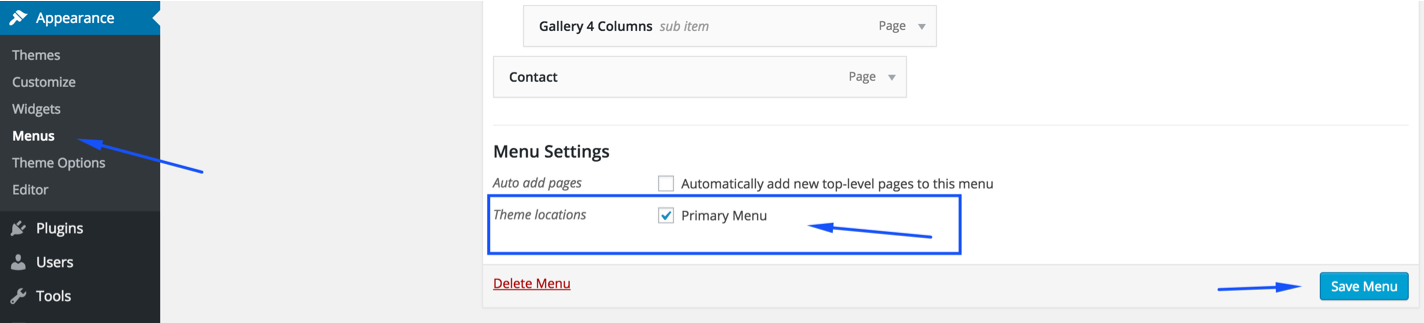
Navigate to Dashboard → Appearance → Menus and use the Already Imported Menu from XML and assign it to theme location "Primary Menu" from Menu Settings section below menu. After that save the menu. As pointed in the screen shot below.

Step 4
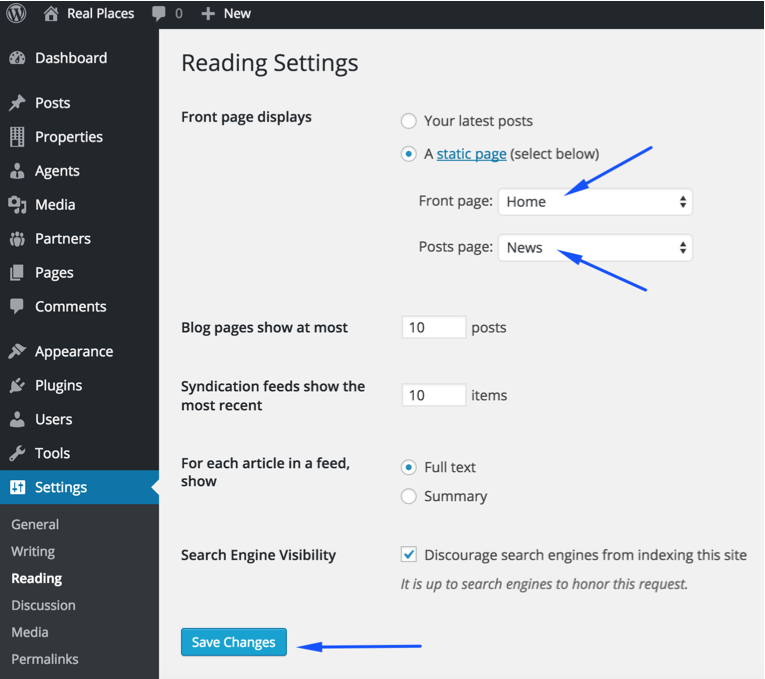
To configure reading settings you need to visit Dashboard → Settings → Reading and choose that front page displays as static page. Then select Home as Front Page and News as Posts Page. As, displayed in the screen shot below.

Next Step is to Configure Permalink Settings
Step 5
To configure permalinks settings visit Dashboard → Settings → Permalinks and change it as displayed in the screen shot below.
 Now, All the remaining settings are mostly in theme options and plugin options. You can import theme options using theme-options.txt and widgets using widgets.wie with
Following Plugin.
Now, All the remaining settings are mostly in theme options and plugin options. You can import theme options using theme-options.txt and widgets using widgets.wie with
Following Plugin.